Ruba
UI design + mobile app


Client
Ruba
Company
Binmatter
Year
2019
Role
Lead designer. I was the sole designer for this project.
Ruba is a national real estate development company here in Mexico. They specialize in the construction of homes in self-owned gated communities, where they also offer public spaces such as parks, gyms and pools.
Ruba wanted a mobile app primarily to launch off its rewards program that offers users money if a recommendation results in a home sale. The app also encapsulates various features targeted to help its homeowners communicate with neighbors and report any issues they may have with their house (included in the insurance).
Ruba builds all of their homes, and they have various communities all over Mexico. This gives them the accessibility to manage types of home insurance and let its clients sign up for the rewards program. They saw an opportunity in seeing their own clients as a marketing tool, enticing them with up to 15,000 MXN if they recommended an acquaintance to the company.

Problem
The company's problem is a continuous one: selling more houses. They had already had internal meetings discussing a possible solution. Their desired solution was the creation of a rewards program. As mentioned previously, this would allow clients to win money in exchange for recommendations.
They came up with their proposed solution, we needed to come up with the method. We focused heavily on the rewards program, the problem was, how to make users actually want to use it. The marketing would be done by the company's design team; my job was to make that process as smooth as possible.
Goals
- Create a mobile app following the company’s branding, including colors and visuals elements.
- Design a rewards system where users can win prizes by recommending people to buy a home
- Help Ruba’s clients make claims reporting any problems or damages about their home.
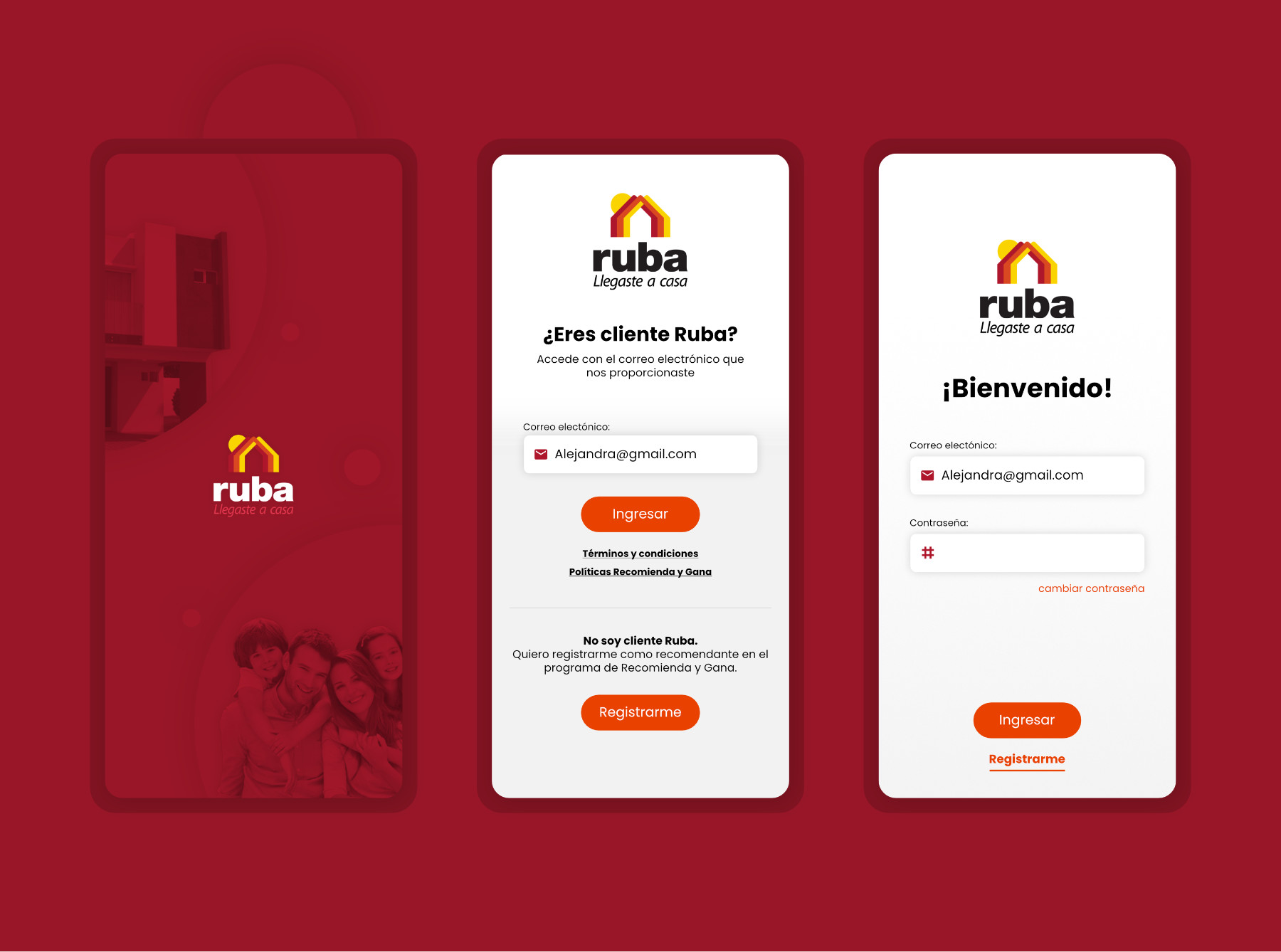
I started this process by viewing Ruba’s website and getting a feel for their visual design. I wanted to make something that would fit right in with their other products. On my first meeting with the development team, we discussed the different types of users. An important thing to note is that all users would need to be registered to use the app.
There would be three types of users:
- Registered clients who are homeowners; this would be done automatically after providing an email to Ruba when completing the purchasing process of a home.
- Registered clients who are not homeowners, but registered for the rewards program; these are people who don't have an association with Ruba, but want to recommend their peers to the company for the purchase of a home.
- Registered clients who are homeowners and that registered for the rewards program.
Many user flows were prototyped for this process. With feedback from other people on our team, we concluded on the refined mockups that includes a backend development for Ruba to register their own clients.
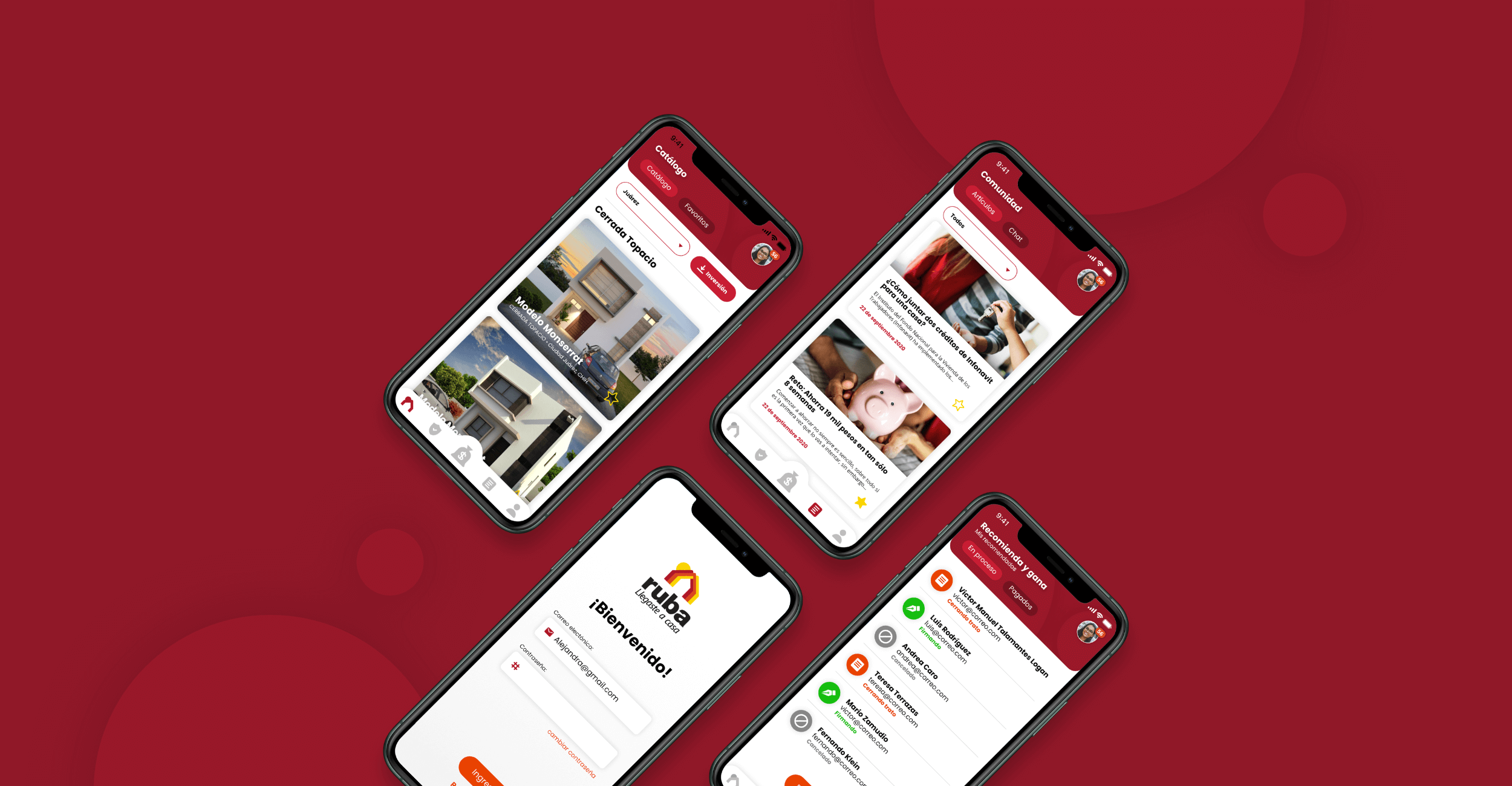
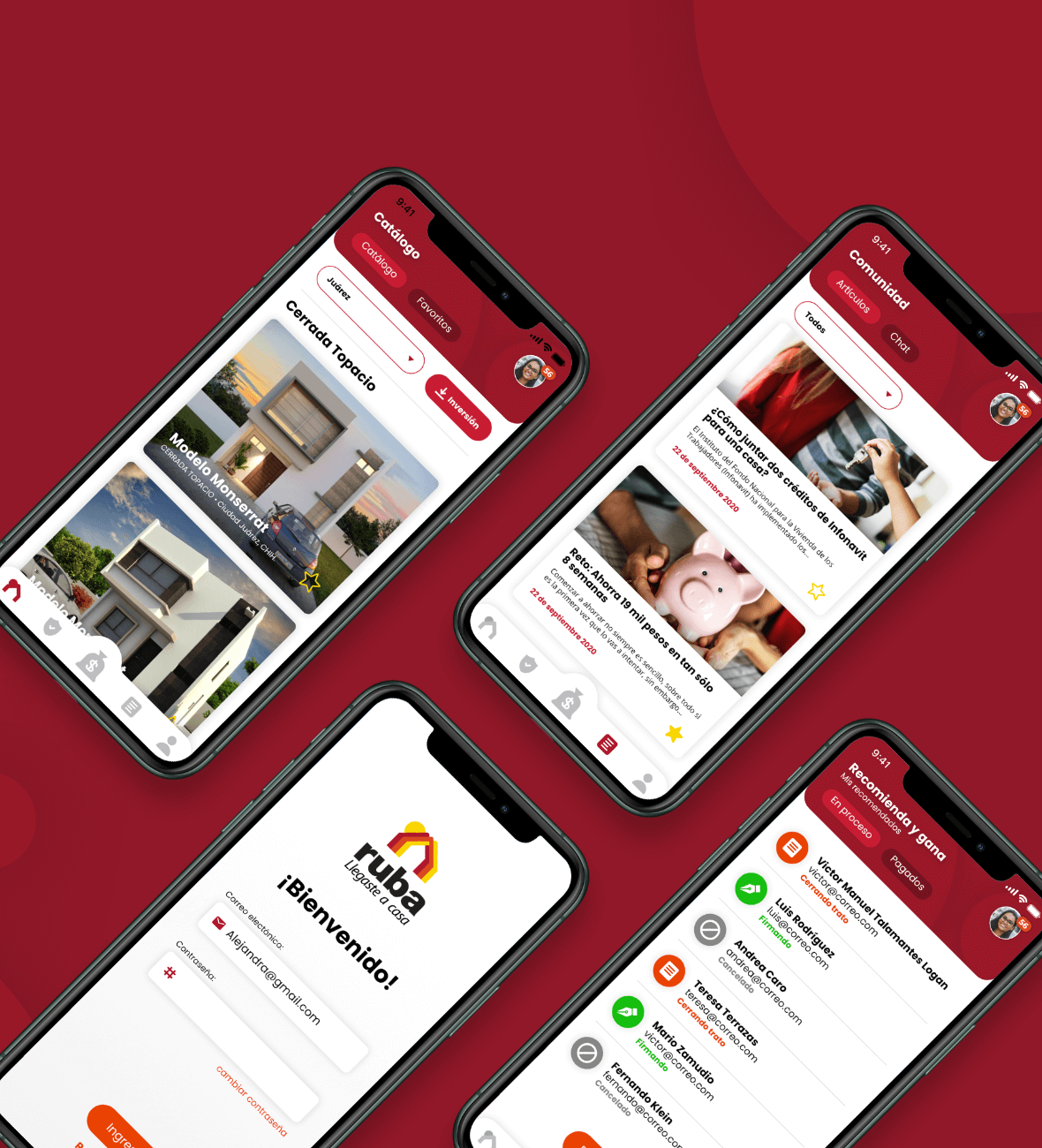
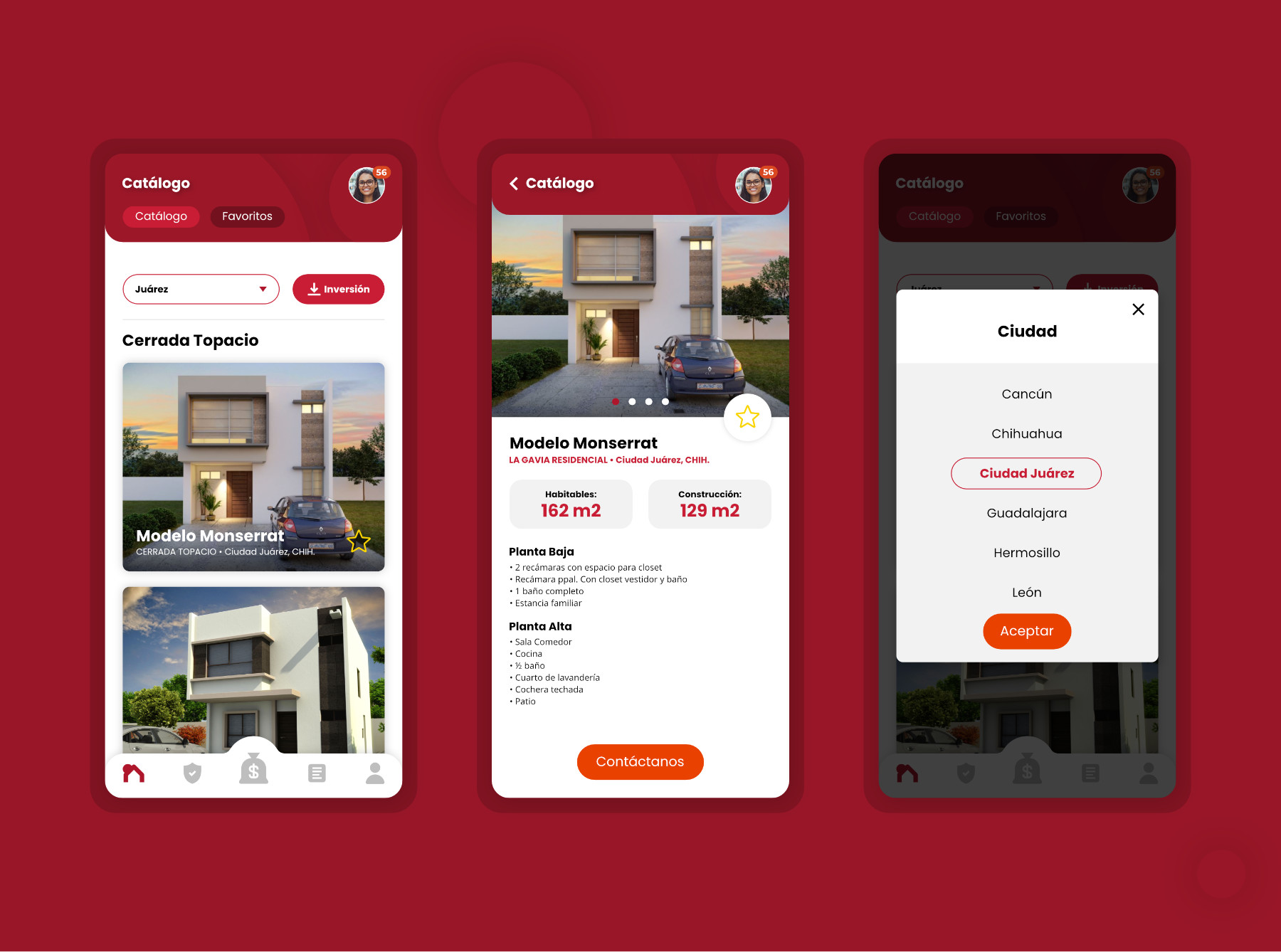
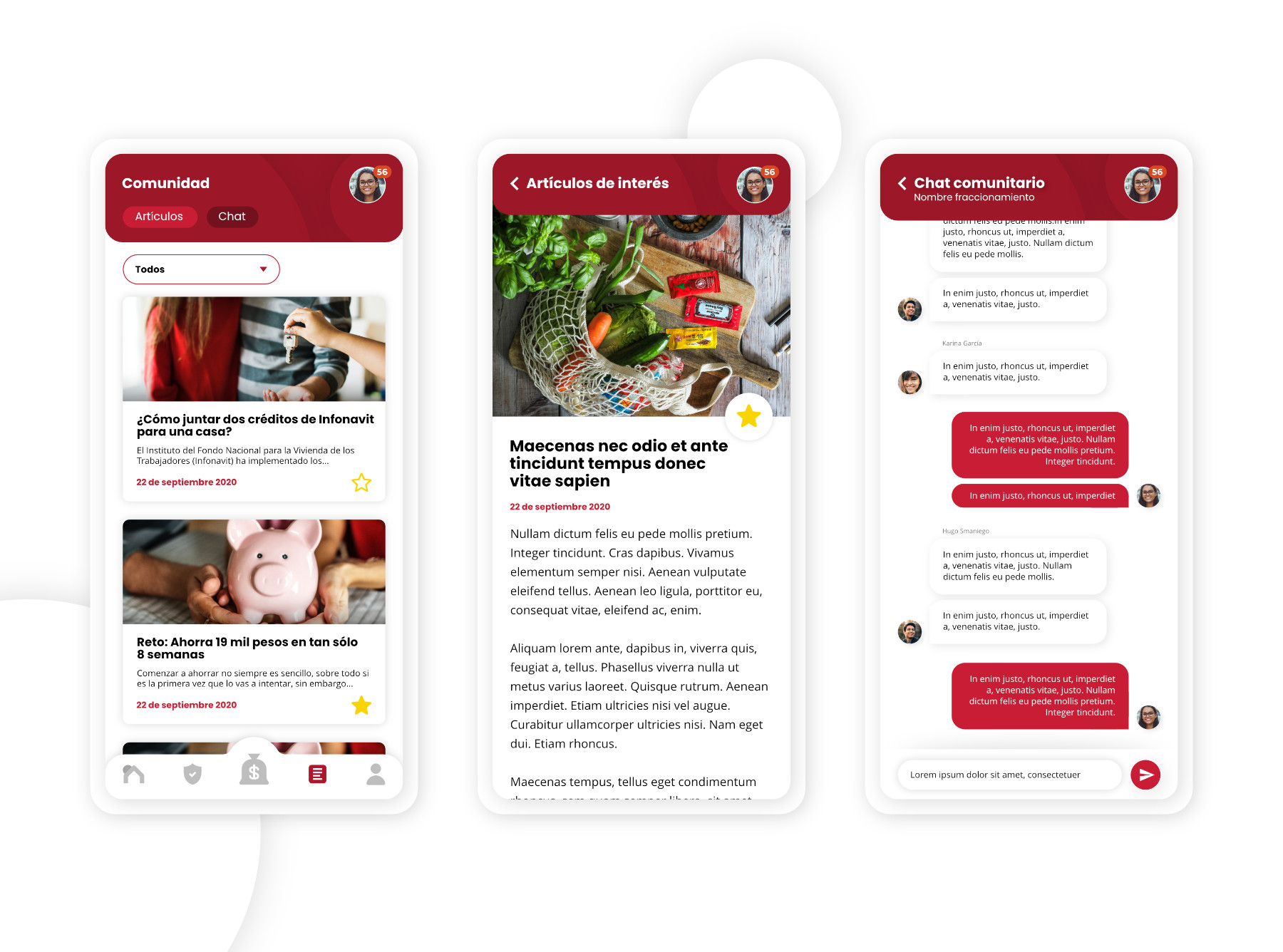
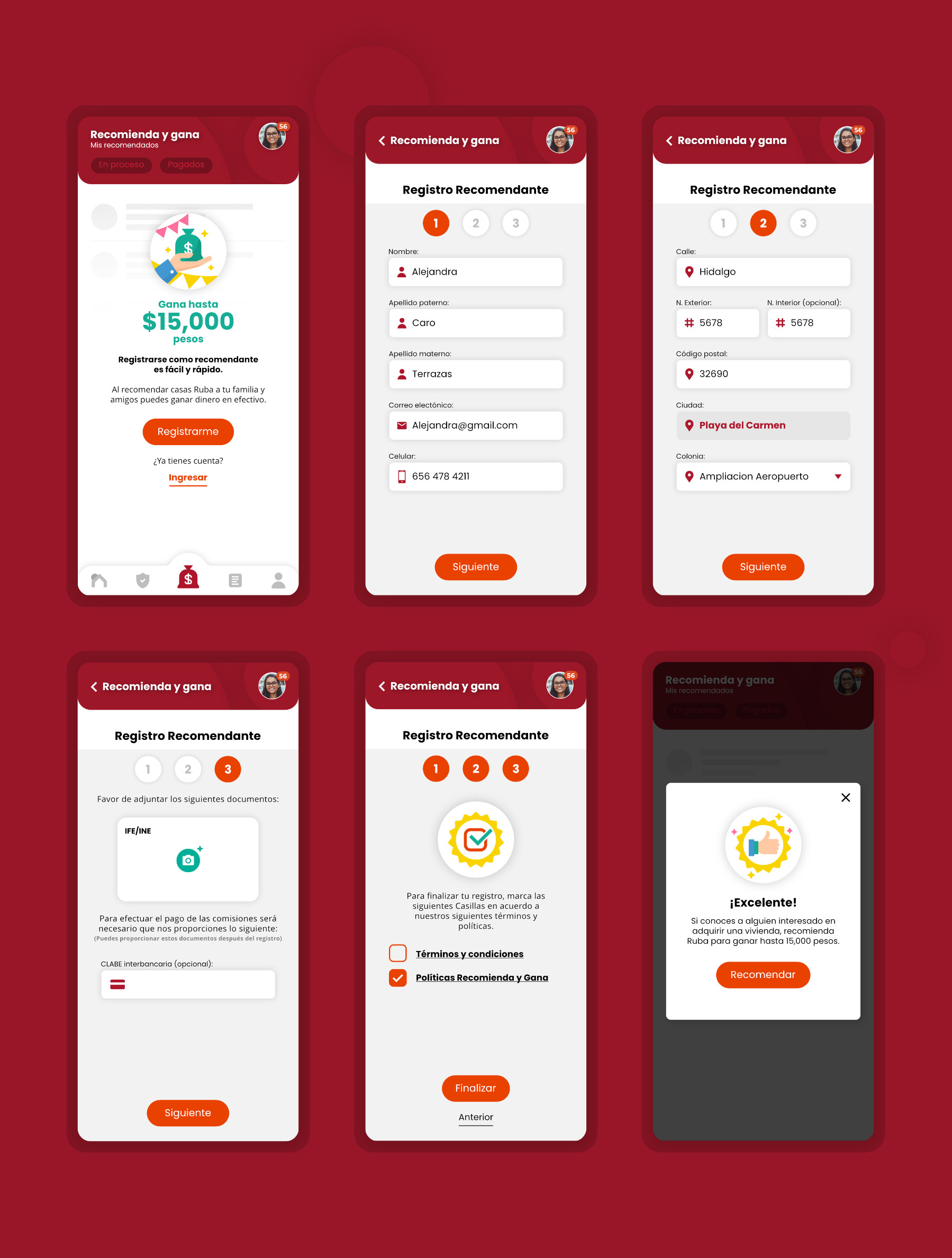
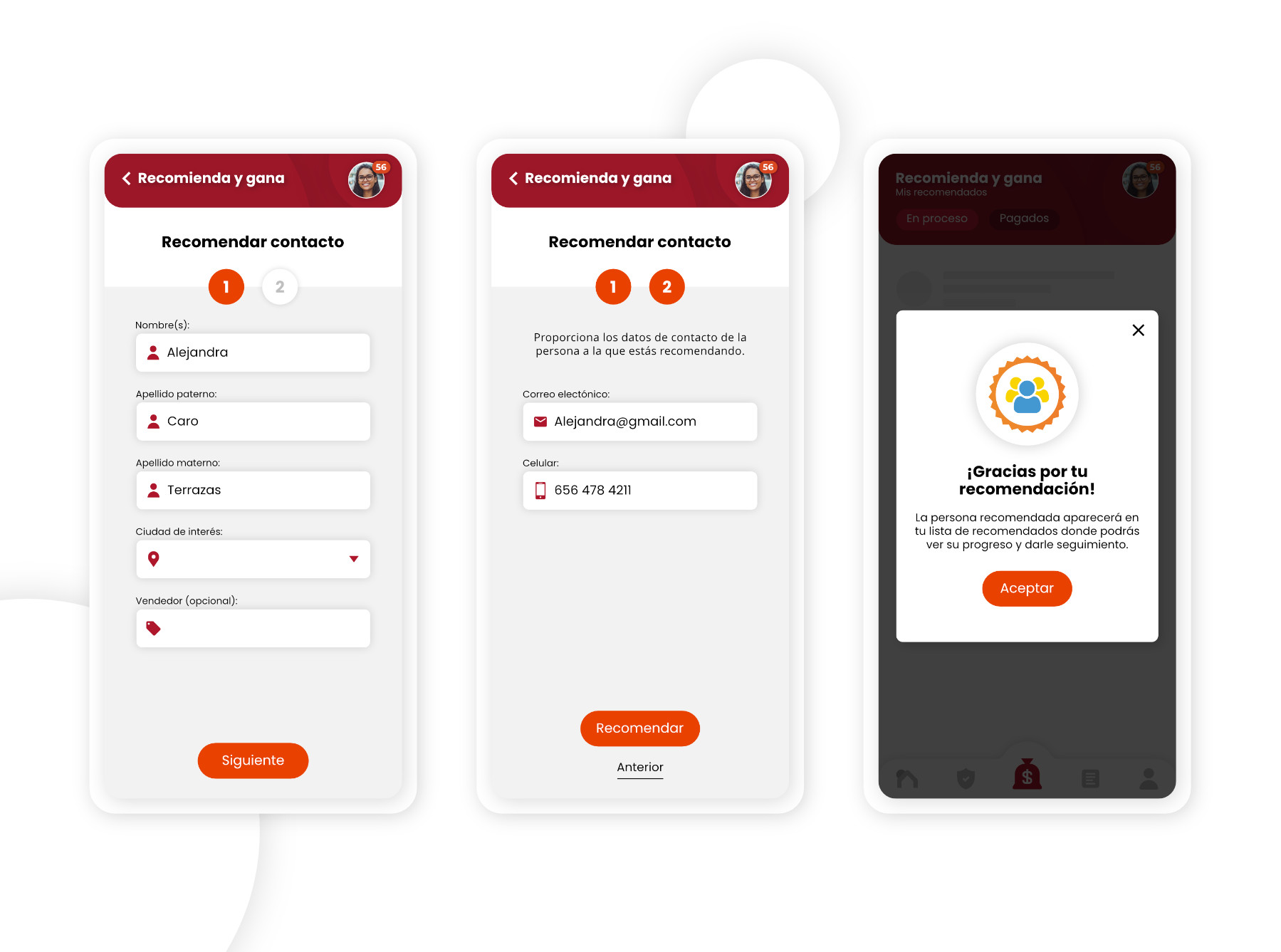
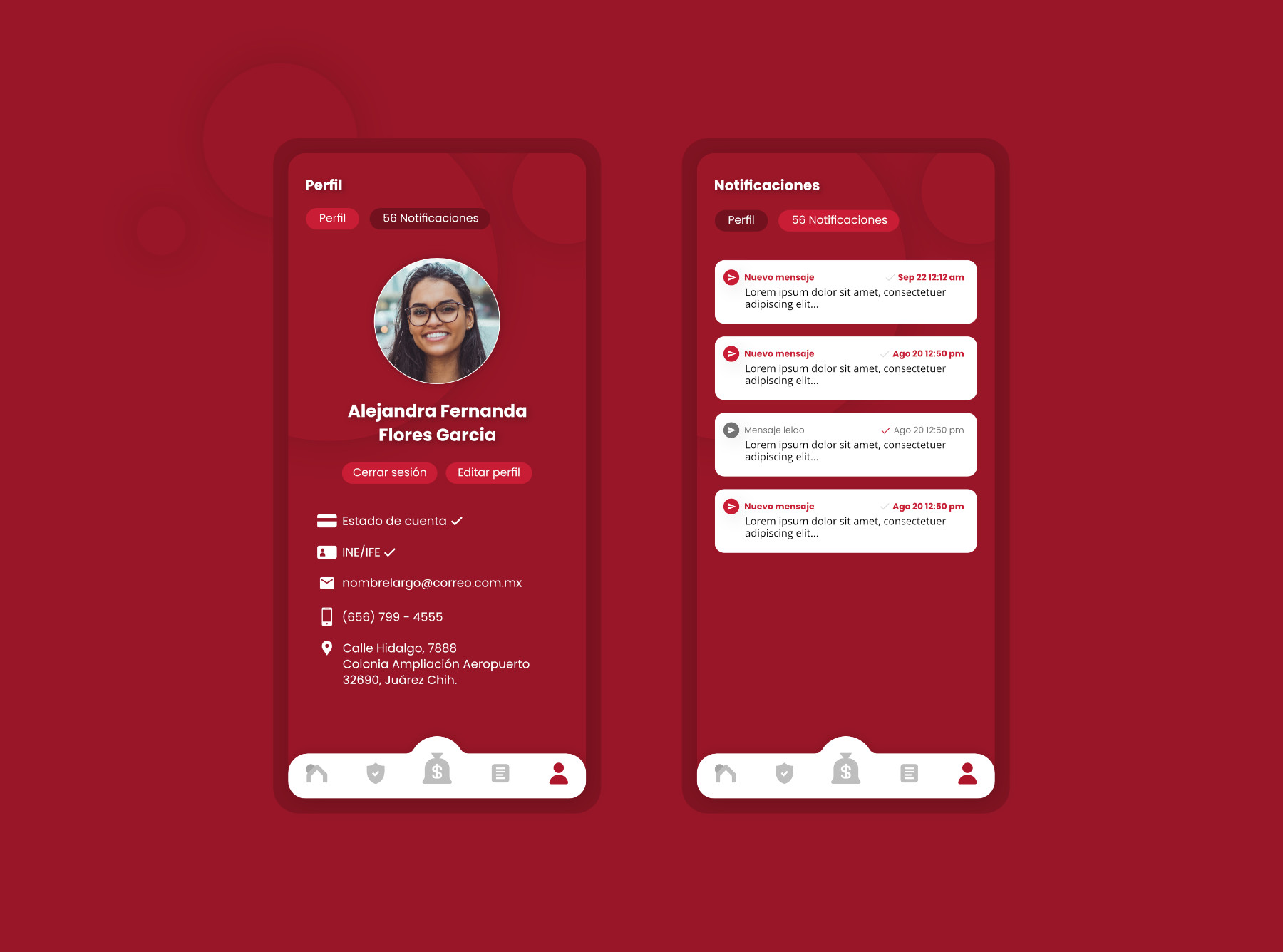
The following mockups show various screens from the four main sections of the app:
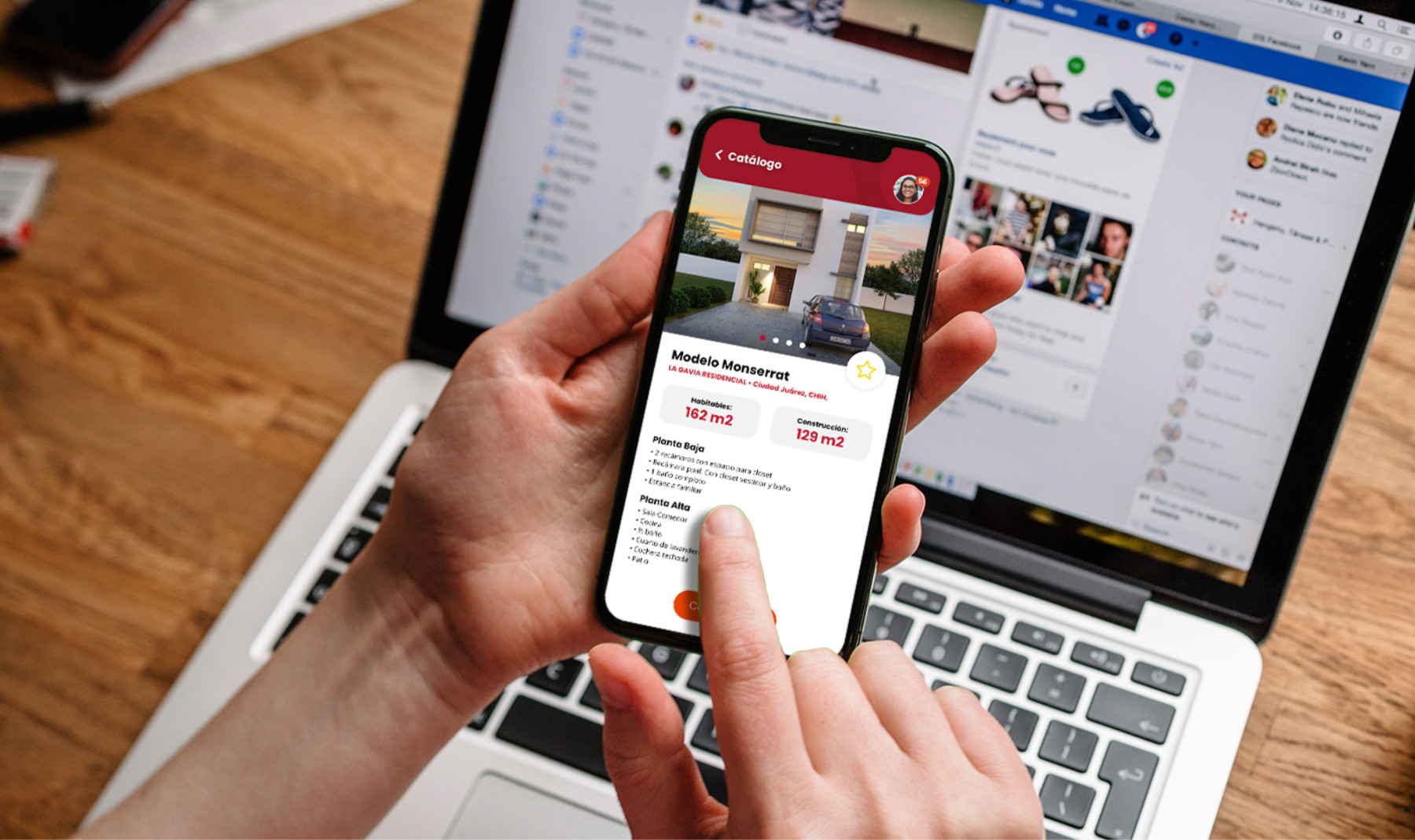
- House catalog allowing users to browse existing homes on the market.
- Community section where users can get in touch with other existing members of their gated community by sharing articles and chatting.
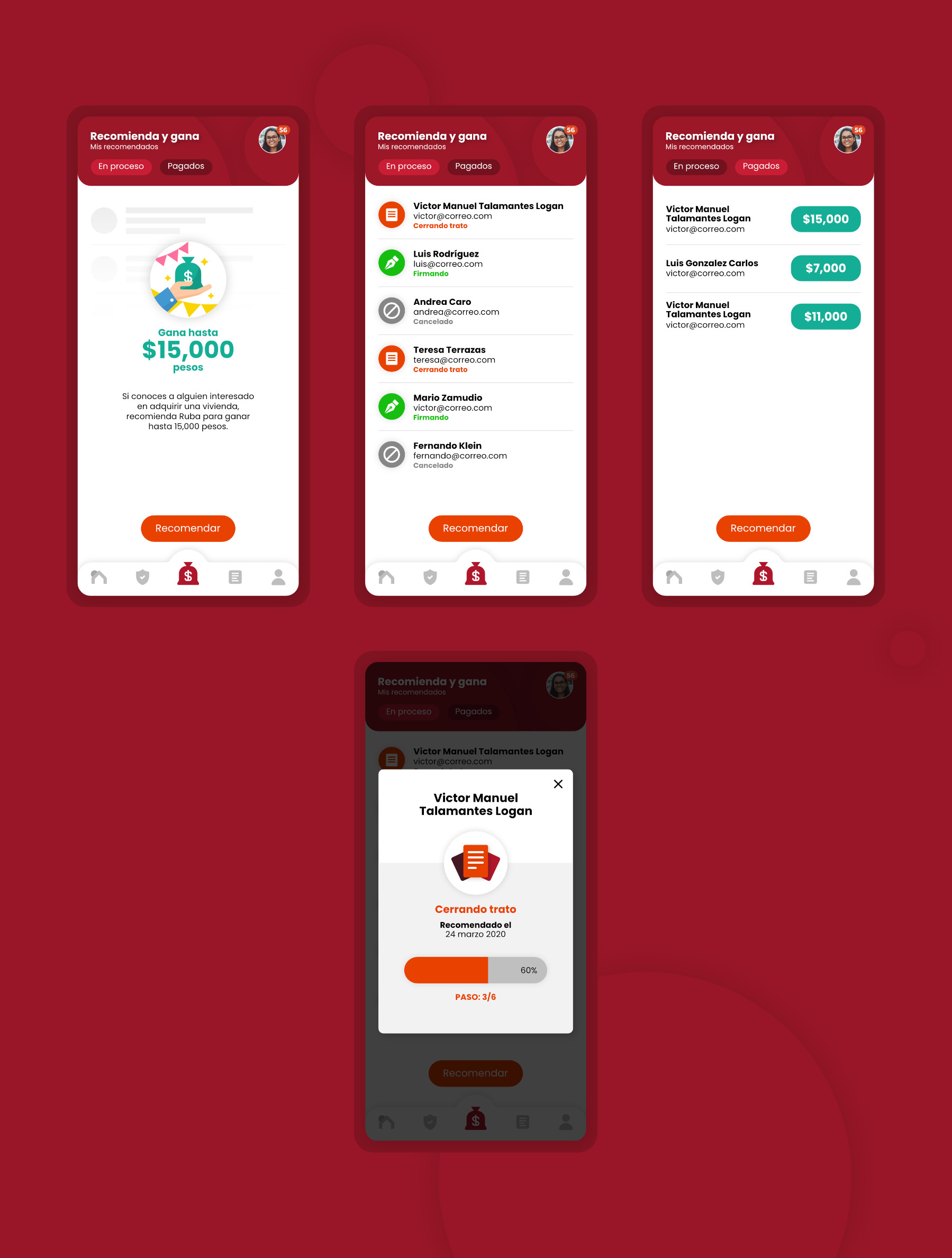
- Rewards program giving prizes to users who recommend their family members and friends for new homes that result in sales.
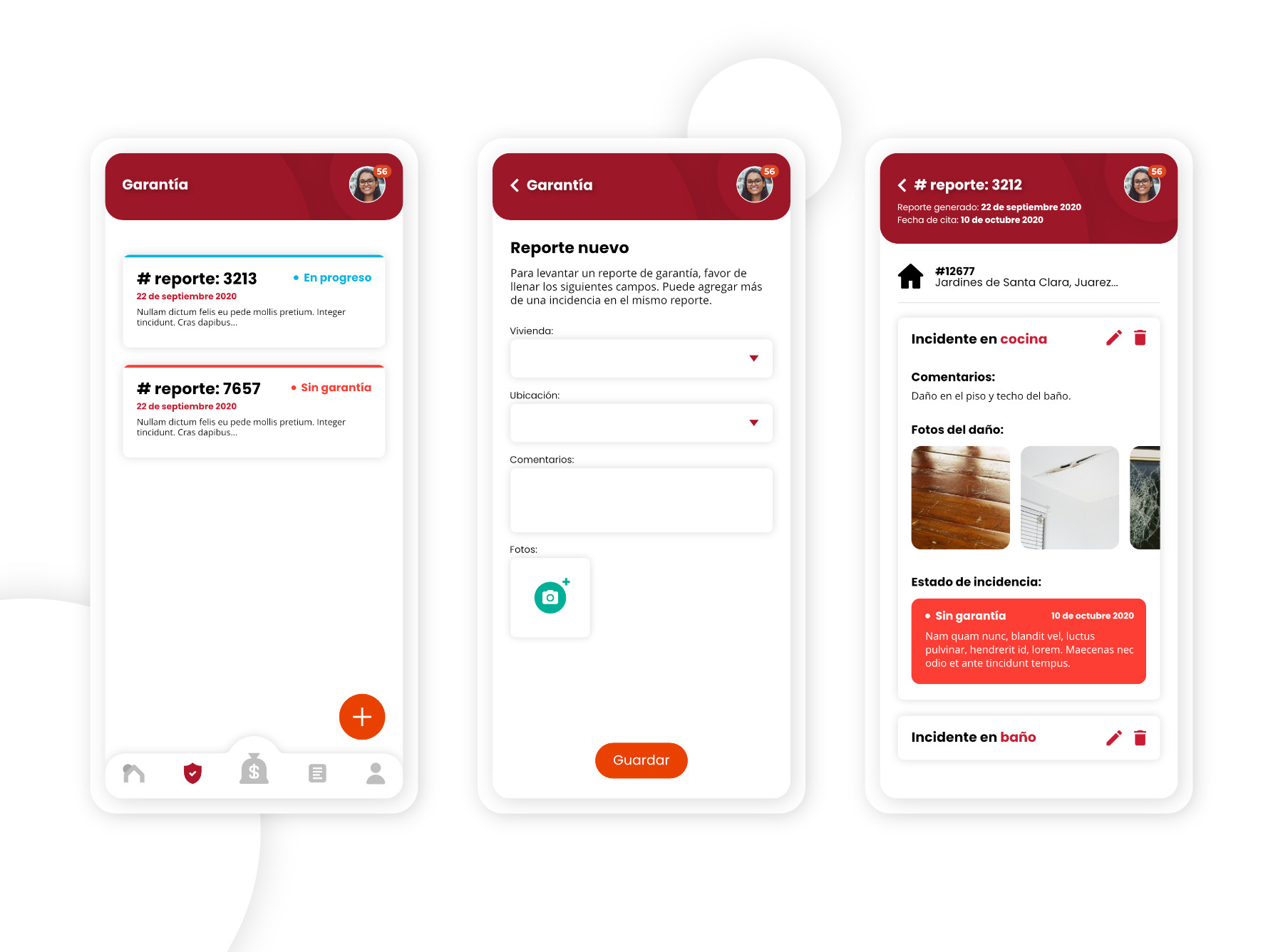
- Claims system where homeowners can report incidents in their homes.








Conclusion
This was version number two of the app; the first version was done hastily to cover the client's deadline, so there was limited time for exploring options. There were also features that were designed, but were meant to be added later.
This second version was designed to make the app cleaner and more user-friendly. I would have loved to see this new version implemented; I believe it would increase usability and boost recommendations.
What I would do differently
Like many other projects, some user feedback and testing would have allowed me to explore more avenues, specially for the recommendation process. This section would have benefited from extra visual graphics and added gamification.